View와 View사이에 Constraints를 주어 설정해 보자!
Contstraints는 View와 View사이의 관계를 정의해 줍니다. 스토리 보드에서 설정하는 방법부터 알아보겠습니다, 🧑🏻💻

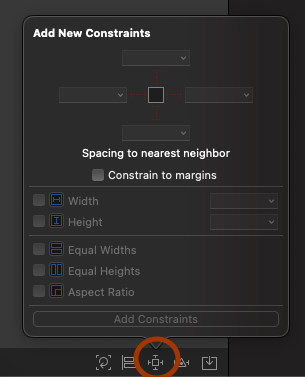
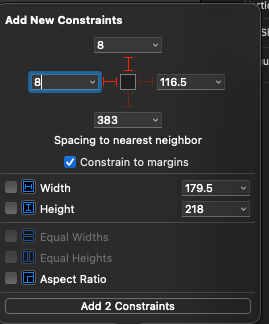
스토리보드의 우측 하단에 Add New Constraints가 있습니다. 여기서 다양한 Constraints 설정을 해줄 수 있습니다.
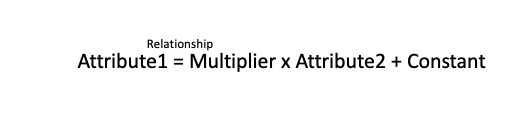
이 Auto Layout은 이렇게 계산될 수 있습니다.

Attribute는 Top, Bottom, Leading, Trailing같은 것을 뜻하고, Multiplier는 비율, Constant는 간격을 뜻합니다. 그림으로 보겠습니다.

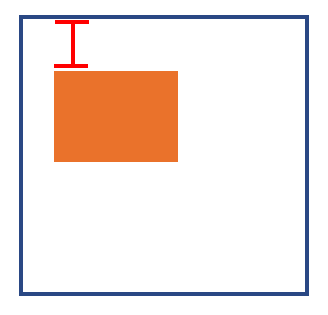
이 그림에서 저 빨간색 간격 부분이 20이라고 하면 공식을 나타내면 다음과 같습니다.
View.top = 1 x SuperView.top + 20

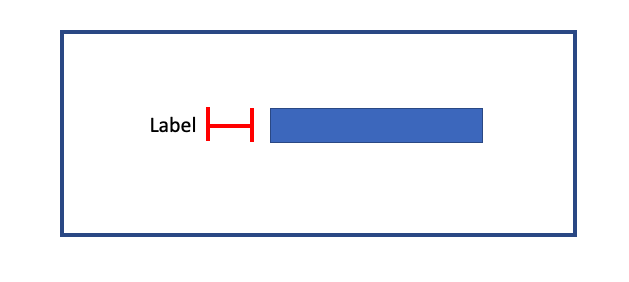
그렇다면 이 둘사이 에서 오른쪽에 있는 TextField의 leading은 어떨까요?
TextField.leading = 1 x Label.trailing + 간격
이렇게 나타낼 수 있습니다.

이렇게 SuperView의 절반을 차지하고 있는 View는 어떻게 나타낼 수 있을까요?
Multiplier를 사용하여 간단하게 나타낼 수 있습니다.
View.height = 0.5 x SuperView.height + 0
직전 포스트에서 했던 것을 Constraints를 적용해서 해보면

스택뷰에 top과 leading을 각각 8만큼 떨어지게 설정해 주면

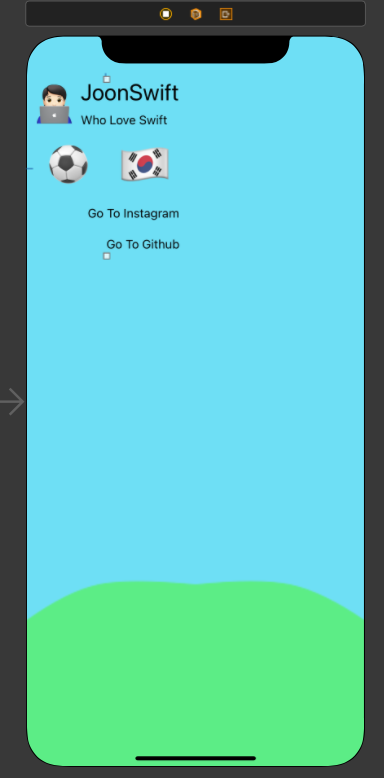
이렇게 왼쪽 상단에 8만큼 떨어져서 붙어버린 모습을 볼 수 있습니다!
leading의 설정을 없애주고
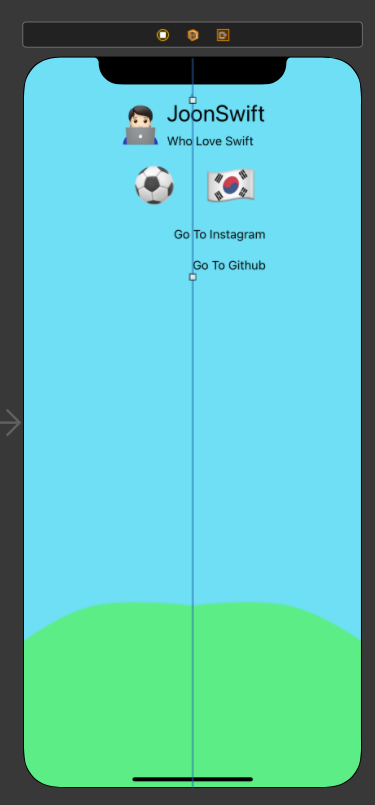
Add New Align Constraints를 적절히 활용하여 Horizontally in container를 활용하여 위에서 부터 8만큼 떨어지고 세로상 가운데로 오게 만들 수도 있습니다.

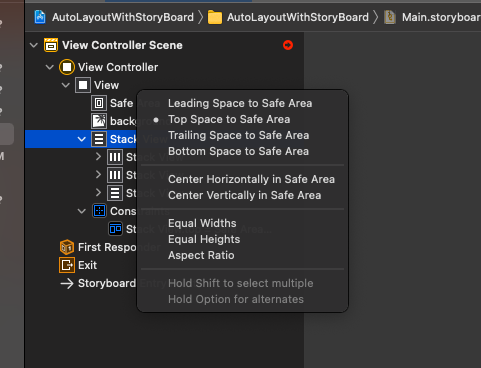
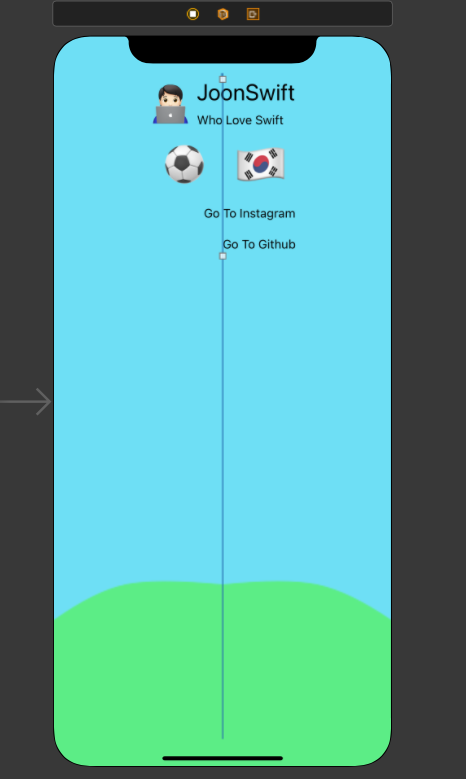
혹은 StackView에 Control을 누르고 Safe Area로 가져가면

이와 같은 설정창이 나옵니다. 여기서도 설정해줄 수 있습니다. CenterHorizontally in Safe Area를 선택해 보면

짜잔! Safe Area의 Center Horizontal과 맞춰졌습니다.
부족한 부분이 많은 포스팅이지만 틀린 부분이 있거나 수정할 부분이 있다면 꼭 말씀해 주세요! 🙏
'iOS' 카테고리의 다른 글
| ScrollView AutoLayout(with Code) (0) | 2020.12.22 |
|---|---|
| Unit Test (XCTest) (0) | 2020.12.16 |
| AutoLayout Storyboard (Stack View를 활용한 간단한 오토레이아웃!) (0) | 2020.12.07 |
| UIGestureRecognizer (Swipe, Pan, ScreenEdgePan, Long Press) (0) | 2020.12.05 |
| UIGestureRecognizer (Tap, Pinch, Rotation) (0) | 2020.12.03 |