UIScrollView 의 AutoLayout 설정에 대해서 알아보겠습니다.

ScrollView 내부의 View들을 정의할 MyScrollView Class와

MyScrollView를 정의할 ViewController 이렇게 두개의 Class에서 진행해 보겠습니다.
우선 ScrollView!
ScrollView에는 하나의 Vertical StackView와 색이 다른 3개의 UIView를 넣으려고 합니다.
private let verticalStackView: UIStackView = {
let stackView = UIStackView()
stackView.translatesAutoresizingMaskIntoConstraints = false
stackView.axis = .vertical
stackView.spacing = 4
stackView.distribution = .fill
return stackView
}()
private let yellowView: UIView = {
let view = UIView()
view.backgroundColor = .systemYellow
view.heightAnchor.constraint(equalToConstant: 300).isActive = true
return view
}()
private let blueView: UIView = {
let view = UIView()
view.backgroundColor = .systemBlue
view.heightAnchor.constraint(equalToConstant: 1000).isActive = true
return view
}()
private let redView: UIView = {
let view = UIView()
view.backgroundColor = .systemRed
view.heightAnchor.constraint(equalToConstant: 500).isActive = true
return view
}()이렇게 총 4개의 View를 만들어 주었습니다. Scroll View를 호출할 때 이니셜라이저를 정의해보겠습니다.
override init(frame: CGRect) {
super.init(frame: frame)
self.translatesAutoresizingMaskIntoConstraints = false
verticalStackView.addArrangedSubview(yellowView)
verticalStackView.addArrangedSubview(blueView)
verticalStackView.addArrangedSubview(redView)
self.addSubview(verticalStackView)
setupConstraints()
}verticalStackView에 3개의 View를 넣어주고 addSubView 후에 Constraints를 정의해 줍니다. 이 Constraints를 정의하는 부분에서 저는 많이 어려움을 느꼈었는데요!

처음에는 그저 이렇게만 정의했었습니다. ScrollView 의 leading, trailing, top, bottom에만 맞춰 주었더니 이상하게 화면에는 아무것도 나오지 않아 많은 검색을 통해 알아낸 결과!
constraints.append(verticalStackView.widthAnchor.constraint(equalTo: self.frameLayoutGuide.widthAnchor))
이녀석이 빠져있다는 것을 알게되었습니다. ScrollView의 FrameLayoutGuide의 widthAnchor와 StackView의 widthAnchor를 맞춰주었습니다.
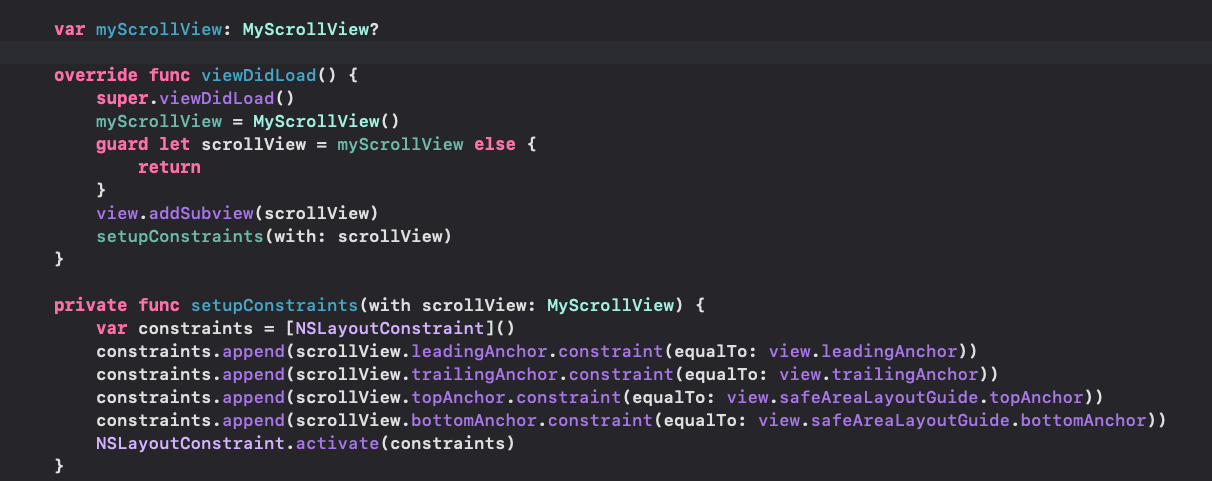
그리고 ViewController에서 다음과 같이 코드를 작성해주면!


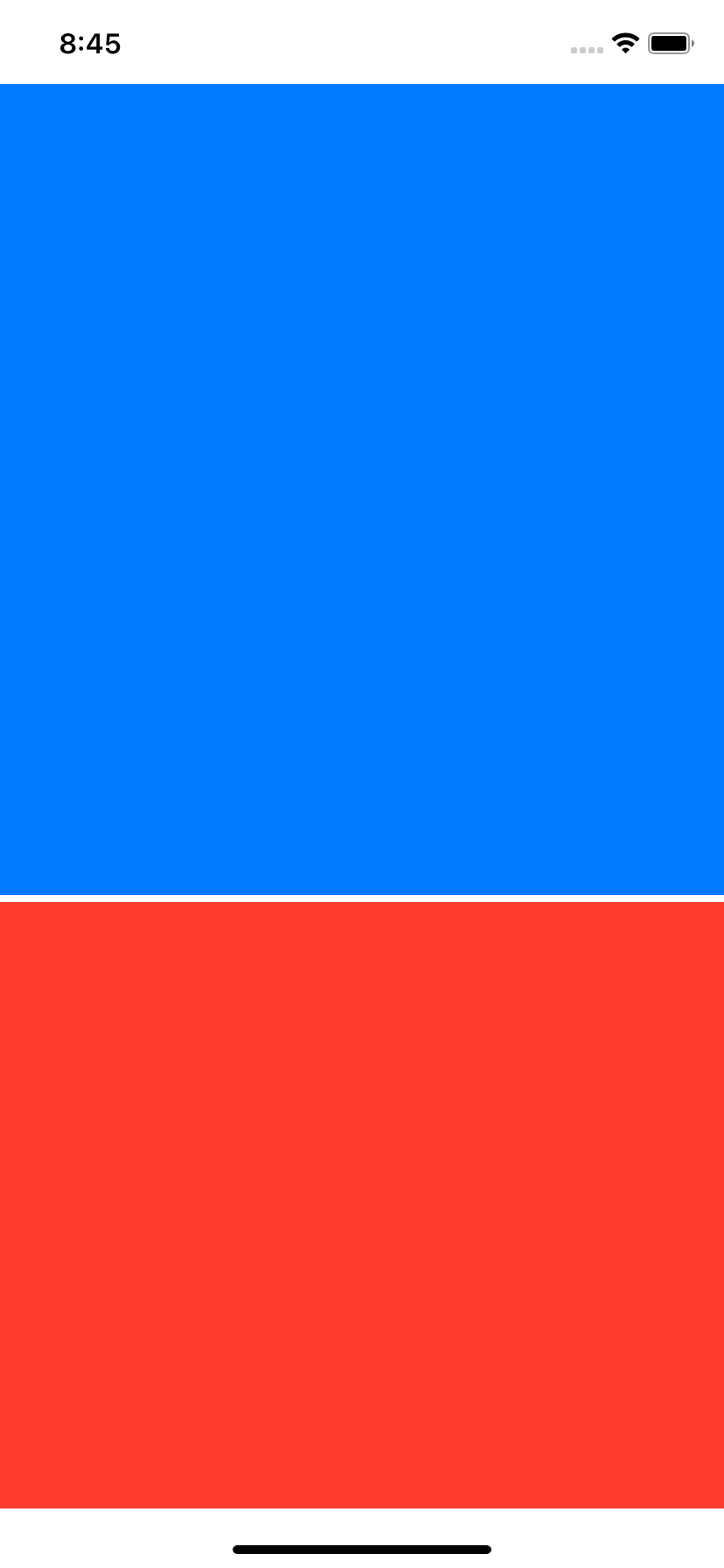
짜잔! (스크롤 가능함!) 완성하였습니다! 👊
'iOS' 카테고리의 다른 글
| App Delegate / Scene Delegate Method (0) | 2021.01.15 |
|---|---|
| iOS UITableView (0) | 2020.12.23 |
| Unit Test (XCTest) (0) | 2020.12.16 |
| Auto Layout (Constraints) (0) | 2020.12.08 |
| AutoLayout Storyboard (Stack View를 활용한 간단한 오토레이아웃!) (0) | 2020.12.07 |